Webデザイナーを目指す人必見!はじめてのPCの選び方!
「テレワーク」や「ステイホーム」という言葉に馴染みを覚えてきた昨今、「空いた時間に自宅で副業してみたい」と感じている人も多いのではないでしょうか。副業が注目される今、パソコン1台で在宅できるWebデザイナーは「稼げる副業」として人気が高まっています。
この記事では、本記事はWebデザイナーの学習を始めたい!と意気込んだものの、
「パソコンって何を基準に選んでいいのかわからない!」
という悩める駆け出しWebデザイナーの皆様の不安を解決させるための記事です。
PC選びを間違えると何が起こる?
結論:使えないPC=持っていないのと一緒!
PCにはスペックという概念が存在します。
これはPCの性能を指し示す言葉であり、PC上で行うすべての作業に影響します。
ただネットサーフィンをしたり、メールを送る程度の作業であればどのようなスペックのPCを購入しても困ることはないですが、Webデザイナーとしてお仕事を始める予定があるのであればPhotoShopなどのアプリケーションが動作するスペックのPCを選ぶ必要があります。
低スペックのPCを誤って購入してしまうと、そもそもアプリケーションが動作せずWebデザイナーとしての一歩を歩み出す前に心が折れてしまうので注意しましょう。
一言メモ:使用するアプリケーションによって必要なPCスペックは異なる。
すべての悩みを解決する魔法のことば
PCのスペックは高ければ高いほど処理能力は高く高度なアプリケーションであってもガタつくことなくスムーズに動かす事ができます。そうですPCのスペック界では大は小を兼ねるのです。なので声高らかに家電量販店の店員さんにこう言い放ちましょう。
「このお店にある一番高いPCをください。」
きっと満面の笑みで何十万もするPCを持ってきてくれるはずです。
そのPCさえあれば、Webデザイナーだけではなく、きっとYouTuberが使っているようなものすごく重いアプリケーションも難なく動くはずです。
とはいえ、「いきなりそんな何十万もするPCを買うのはちょっと、、、、」
とお考えの方も少なく無いはず。
なのでここからは、できるだけコストを抑えてWebデザイナーのお仕事でもストレスなく活躍してくれるPCの選び方を記載します。
一言メモ:無駄遣いダメ、ゼッタイ。
参考:保存必須!店員さんに見せれば悩みが一撃で解決する画像
店頭でPCの購入を検討している人も少なく無いはず。
何を伝えていいのかわからないそんなあなたは、下記の表を店員さんに見せると話がスムーズです。いくつかPCを紹介してもらえると思うのでご予算にあったPCを選択すると良いでしょう。
もちろん自分でインターネットで購入する予定の人も参考にしてくださいね。
| Windows | Mac | |
|---|---|---|
| 形態 | ノートPC・デスクトップどちらでもOK (Chromebook不可) | |
| 製造年月日 | 概ね5年以内 | |
| OS | Windows10以上 | BigSur以上 |
| メモリ | 8GB以上 (新品を購入するなら16GB以上がおすすめ) | |
| CPU | Intel Core i-3以上 (新品を購入するならCore i-5以上がおすすめ) | |
| GPU | DirectX12をサポート | Metalをサポート |
| ストレージ | 500GB以上 (外付け、クラウドストレージ可) | |
| 周辺機器 | マウス | |
ここからは最低限の出費でPCをゲットしたいあなたに向けて解説していきます。
初歩の初歩から解説していきますので、必要なところ以外は読み飛ばしてくださいね。
デスクトップPCとノートPCどちらを選ぶのが正解?
結論:どこで仕事をするのかによってかわります。
PCにはデスクトップPCとノートPCが存在します。ものすごく簡単にいうと、
デスクトップPC:持ち運べないPC
ノートPC:持ち運べるPC
です。
カフェなどの自宅以外で作業を考えているのであればノートPCでないと難しいかもしれませんが、
自宅での作業のみで考えているのであれば、デスクトップPCでも問題ありません。(むしろ推奨)
デスクトップPCはディスプレイやキーボード、マウスなど周辺機器を買い揃える必要がありますが、一般的にノートPCよりも安価で、高スペックなことが多いです。
周辺機器を揃えたとしても、ノートPCよりも安価に済むことが多いですね。

MacとWindows ?
結論:どちらでも大丈夫!好きな方を選びましょう
MacはiPhoneでおなじみのAppleが提供しているもので、WindowsはMicrosoftが提供しているものです。
数年前まではWindowsが一般的だったため、Macでは動作しないアプリケーションも存在していましたが、近年iPhoneやMacの急激な浸透により、今ではほとんど変わらずに動作します。
特にWebデザイン業界はMacを使っている人が多い業界なので、Webデザイナーとしてお仕事していく上で使用するアプリケーションでMacで動作しないものは無いと言っても過言では無いでしょう。
一部オンラインゲームなどはMacで動作しないことが多いのでプロゲーマーたちはこぞってWindowsを使用しているイメージです。
Macは新品だと20万円近くしますが、故障が少なく個体ごとのムラもなくて非常に安定しています。
Windowsは同スペックのMacに比べて圧倒的にコスパが良いですが、気をつけて選ばないとコストカットのため一部のパーツのスペックが極端に低いなど、思ったような動作をしない可能性があります。
さてここまではみなさんも問題なく理解してもらえたかと思いますが、ここからは詳細なスペックの解説に入ります。
コスパを求めるにはどうしても、多少の知識が必要になりますのでその点は覚悟しておいてくださいね。
最低限のスペックと推奨スペック
実は、スペックと一言で言っても最低限のスペックと推奨スペックが存在します。
最低限のスペックとは、“動作自体は問題ないが、処理が追いつかず止まってしまう可能性が高いスペック”一方で推奨スペックは、”普通に使っていれば、止まってしまう可能性が低いスペック”といえるでしょう
Windows
| 最小動作環境 | 推奨動作環境 | |
|---|---|---|
| CPU | 64bitのIntel/AMD製品 (SSE4.2以降の2GHz以上) | |
| メモリ | 8GB | 16GB |
| GPU | ・DirectX12をサポート ・1.5GBのGPUメモリ | ・DirectX12をサポート ・4K以上:4GBのGPUメモリ ・5年未満のGPU |
| 解像度 | 1280×800 | 1920×1080以上 |
Mac
| 最小動作環境 | 推奨動作環境 | |
|---|---|---|
| CPU | 64bitのIntel/製品またはM1/M2製品 (SSE4.2以降の2GHz以上) | |
| メモリ | 8GB | 16GB |
| GPU | ・Metalをサポート ・1.5GBのGPUメモリ | ・ Metalをサポート ・4K以上:4GBのGPUメモリ |
| 解像度 | 1280×800 | 1920×1080以上 |
①CPUについて
CPUは人間で言う脳にあたるパーツです。
Photoshopをはじめとする画像編集ソフトを使うにはCPUの性能は非常に重要です。高性能なCPUであればたくさんの写真を開いた時にもスムーズに動作してくれます。
最低必要スペックは2コアのCore2Duo以上となっていますが、快適に動作させたいなら4コアのCore iシリーズが欲しいところです。第7世代ではフラッグシップとなるCore i7-7700HQ、第8世代であればCore i5シリーズも4コアにパワーアップしています。
②メモリについて
メモリはよく机の広さに例えられます。狭い机より広い机の方が複数の作業を同時にやりやすくなりますよね。
Windows10の必要システム構成では2GBとなっていますが、正直なところ2GBのパソコンでは起動させるのがやっとで普通に動作させることすらできません。低価格帯のノートパソコンはメモリ4GBの構成が多いですが、これはかなり少ないです。
メモリが少ないと高画質な写真を開いた時にメモリ不足でフリーズしてしまうので、メモリは最低でも8GB以上必要と考えておきましょう。
何年も使用したい場合は16GBのメモリを積んでおくと安心です。動画編集などにも対応できるでしょう。
③GPU:グラフィックボードについて
GPUは画像処理に特化したパソコンの部品です。
PhotoshopはCPU内蔵グラフィックでも動作しますが、快適な動作を求めるならグラフィックボードを搭載しているノートパソコンを選びましょう。
クリエイティブ用途のグラフィックボードといえばQuadroシリーズが本命ですが、そうなると予算が大幅にオーバーしてしまいます。
そこで狙い目なのがGeForce1050です。GeForceはゲーム用のグラフィックボードですが画像編集や動画編集といったクリエイティブ用途にも十分使えます。
④ストレージについて
ストレージはたくさんのデータを保存しておくための引き出しのようなものです。
ストレージはHDDやSSDとして表示されます。
HDD(ハードディスクドライブ)は安価ですが、やや立ち上がりが遅いです。
ストレスなく使用したいのであればSSDがおすすめです!SSDの中ではSATAとM.2がありますが、M.2の方が新しい規格になります。
外付けドライブやクラウドストレージなどを使って後から増やすこともできますが、極端に少ないストレージはOSなど必須のソフトウェアをインストールするだけでいっぱいになってしまいます。500GBはあると安心ですね。
低予算でPCをゲットする最短ルート
上の内容はなんとなく理解したけど、自分で選ぶ自信が無い…
そんなあなたはまず、
Photoshop パソコン 安い
とGoogleやYahoo!で検索しましょう。
たくさんの記事でPCが紹介されているので参考になるかと思います。
そして片っ端から
そしてメルカリやYahoo!オークション、ラクマなどで探してみましょう。
最初から新品でなくても、しっかりWebデザイナーのスキルを身に着けて、お仕事で稼いでから理想のPCを購入することが理想です。
最初のPC購入で諦めてしまうのはもったいないので、まずは中古PCの購入を検討してください。
中古品を購入するときには「ジャンク品」や「通電しません」などと書いてあるものは動かないPCになるので注意してくださいね。
個人間売買が不安な場合はAmazon整備済みの中古品など出所がはっきりしていて、保証がついているものを選ぶと安心です!
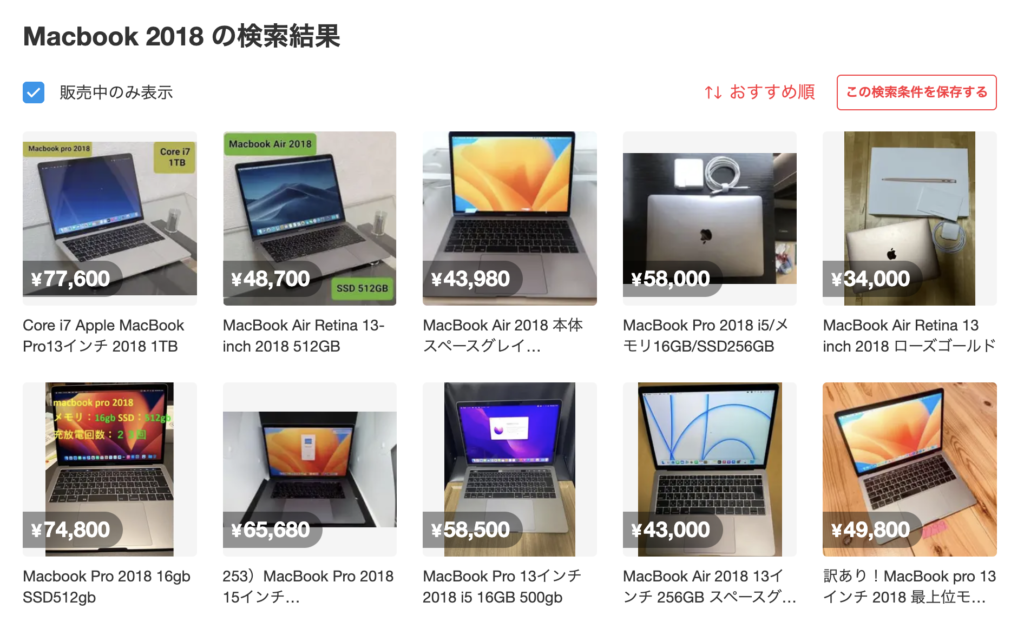
Macbookをお得に買いたい!
デザイナーが持っているPCはやはりMacbookが多いです。新品を購入しようと思うと、最低スペックでも13万円以上してしまいますし、Find me!推奨レベルのスペックにカスタムすると20万円はかかります。
お得にMacbookを買いたいあなたは、メルカリやYahoo!オークション、ラクマなどで探してみましょう。
検索ワードは「Macbook 20XX」です。
20XXは製造年です。
製造から概ね5年以内のものなら2〜3年は十分使用できます。

現在のPCのスペックを確認する方法
Apple製品の場合
①左上のアップルマークから、『このMacについて』を開き、『詳しい情報…』をクリック。
②開いたポップアップに、OS・CPU・メモリが表示されます。
④表示される容量がHDD/SSDの容量となる。
Windows11の場合
①ホーム画面の左下の「スタート」をクリックします
②「設定」を選択します
③「バージョン情報」を選択します
Windows10の場合
①デスクトップ上の何もない部分を右クリックして、一覧から「ディスプレイ設定」を選択します。
②左メニューの「詳細情報」から、プロセッサ「CPU」と実装RAM「メモリ」を確認できます。
③HDDの容量を確認するにはデスクトップ左下の「Windowsボタン」をクリックして、「ドキュメント」を選択します。
④左メニューの「PC」をクリックすれば、接続されている全デバイスの容量が表示されます。
奥が深いPCの世界
いかがでしたか?
新しいPCを購入するのもいいですが、手持ちのPCが使えないか、中古で賄えないかなどご自身の現状に合わせて柔軟に準備方法を検討してください!
Find me!では学習前のPC購入についてのご相談も完全サポート。
一人では不安なPC選び、ぜひFind me!に相談してくださいね。


